
ونبدأ في الخطوات العملية أولا إذهب الي حسابك في جوجل بلس بالضغط على الرابط التالي https://plus.google.com
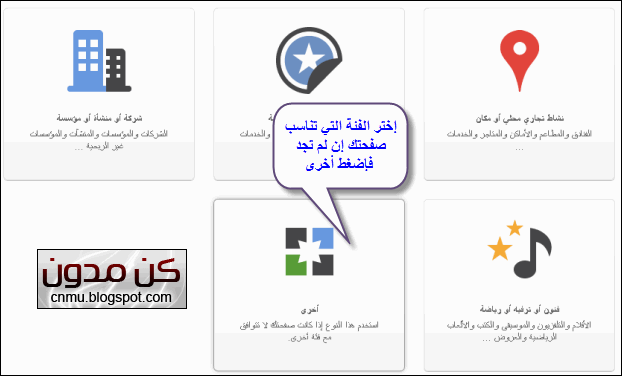
إنشاء صفحة لمدونتك على جوجل بلس




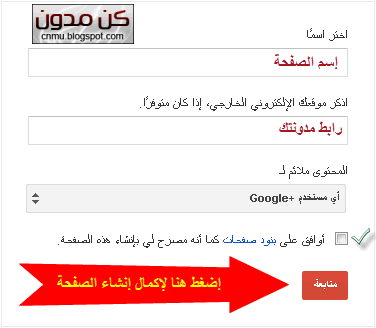
بعد الخطوة الأخيرة يكتمل إنشاء الصفحة وننتقل لغضافة آداة المتابعون
إضافة صندوق متابعي دوائر جوجل بلس
أضف آداة HTML/JavaScript وضع الكود التالي بها
<div class='g-plus' data-action='followers' data-height='300' data-source='blogger:blog:followers' data-width='300' data-href='https://plus.google.com/ID'></div>
<script type="text/javascript">
(function(){window.___gcfg={'lang':'ar'};
var po=document.createElement('script');
po.type='text/javascript';
po.async=true;
po.src='https://apis.google.com/js/plusone.js';
var s=document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po,s);})();
</script>
data-height='300 إرتفاع الإضافة
data-width='300' عرض الإضافة
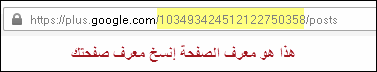
ID هذا أهم شئ وبدونة لن تعمل الإضافة وهو معرف الصفحة
للحصول على معرف الصفحة أدخل الصفحة التي انشأتها في شريط عنوان المتصفح ستجد رقم كالموجود في الصورة التالية هذا هو المعرف إنسخه وإستبدل كلمة ID به

وهذا مثال لصفحة كن مدون على جوجل بلس لا تنسى متابعتنا عليها













0 التعليقات:
إرسال تعليق