
أول شئ هو كود الإضافة وسنشرح كيف نتعامل معه وسنضيفة إلى آداة HTML/JavaScript
<!-- cnmu.blogspot.com -->
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-BID" style="width:296px;border:1px solid #000000;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#000000';
skin['ENDCAP_BG_COLOR'] = '#DDEEF6';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#0000cc';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#0000cc';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['NUMBER_ROWS'] = '2';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-BID',
site: 'SID' },
skin);
</script>
BID نستبدله بمعرف المدونة
وللحصول عليه ندخل الى لوحة تحكم المدونة ثم إنسخه من شريط عنوان المتصفح

SID وهو الأهم وللحصول عليه
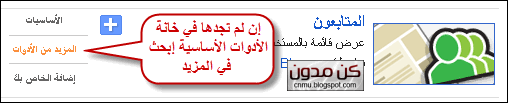
أولا يجب ان تكون الإضافة الأصلية موجوده في مدونتك إن لم تكن موجوده أضفها من صفحة الادوات

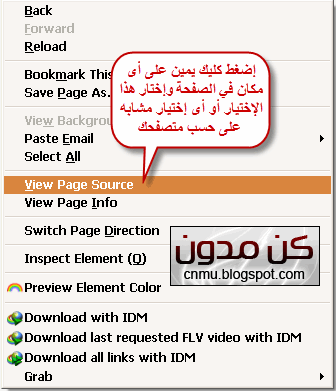
بعد الإضافة إذهب للصفحة الرئيسية لمدونتك

ستفتح لك الصفحة الخاصة بمصدر تكوين صفحتك إضغط زري Ctrl+F
ليفتح لك شريط البحث أكتب به كلمة Site:
وإنسخ الرقم الذي بجوارها واضفه مكان SID

بعد إستبدال الأرقام هكذا تكون الإضافة جاهزة لكن لكن يجب ان تحذف الإضافة الأصلية حتى تعمل الإضافة الجديدة مضبوط
فلا يمكن أن تعمل الإضافتين معاً
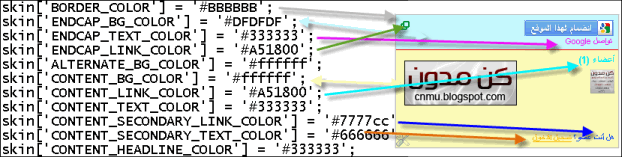
طريقة تخصيص الألوان

وإضغط هنا إن اردت الحصول على أكواد الألوان
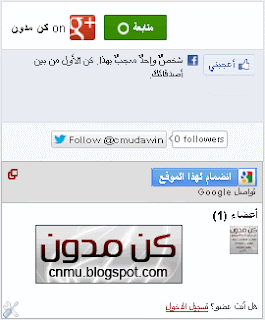
وهذا مثال بعد أن قمت بتعديل الألوان ودمجتها مع أدوات أخرى والدمج سهل أضفت الكود في نفس كود الأدوات الثانية

ملحوظة أخيرة بخصوص الكود الرقم 2 هو عدد صفوف صور المتابعين وأقل شئ هو صفين
والـwidth:296 هو عرض الأداة













0 التعليقات:
إرسال تعليق