
لكن ما ستحتاجه هو طريقة ربط الحساب وتفعيلة لكي يمكنك إستخدام الخدمة في مدونتك
أولا عليك تسجيل الدخول ببريدك في جي ميل على موقع فيد برنر من هنا http://feedburner.google.com
شرح تفعيل الإشتراك في فيد برنر

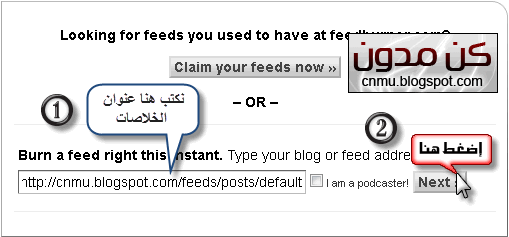
هذا ما ستشاهده في الصفحة الأولى لفيد برنر وعليك إضافة عنوان خلاصات مدونتك وهذا مثال
فقط غير cnmu.blogspot.com برابط مدونتك
http://cnmu.blogspot.com/feeds/posts/default



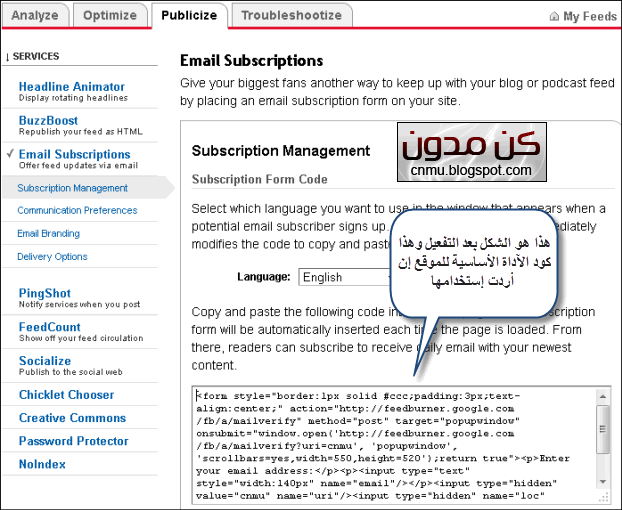
الآن ننتقل لخطوات الحصول على آداة الإشتراك وإعدادها


الكود الموجود هو كود أساسي يمكنك إستخدامه أو إستخدم الكود الذي سنضعه في نهاية الموضوع الفرق سيكون في الشكل وهناك آلاف الأكواد المختلفة على الإنترنت تختلف الاشكال لكن الوظيفه واحده
هكذا الادة ستعمل بشكل طبيعي لكن هناك إعداد يفضل عمله وكثير من المدونين لا يقوم بإعداده
وهو تعريب الرسالة التي ترد للمشتركين
طبيعي عندما يشترك احد في الخدمة تصل له رسالة تطالبه بالتفعيل وذلك للتأكد أنه يملك البريد الإلكتروني الذي وضعه
لكن نص تلك الرسالة يكون بالإنجليزية ولكن لان المحتوى عربي يجب ان يكون النص عربي فلا يستطيع كل المستخدمين فهم الإنجليزية


وهذا هو نص الرسالة العربية غير به ما تريد لكن لا تغير الكلمة الإنجليزية فهي مكان رابط التفعيل
السلام عليكم ورحمة الله وبركاته
شكراً لإنضمامك لصندوق مراسلات كن مدون ولكن بقيت خطوة واحدة لكي يصلك جديدنا
فقط الضغط على الرابط التالي لتفعيل الإشتراك
${confirmlink}
(ملحوظة إن لم يعمل الرابط ولم يفتح في صفحة جديدة يرجى تفعيله يدويا بنسخه ووضعه في شريط عنوان المتصفح)
وأخيرا كود الإضافة ضعه في آداة HTML/JavaScript
<style>
.sub-box{
width: 260px;
padding:10px;
border: 2px solid #000;
border-radius: 15px;
}
.sub-box:hover{
border-style:dashed; 2px solid: #389af2;
}
form.emailform{
margin:5px 0 0;
display:block;
clear:both;
}
.emailtext{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7kH89hkFA-Cd-quJijrNQOz3Gk8jKAgnLNyqO5gf3U8caQtVgbMGj4bjyvpaPCxiDGd7KuHYpZyErHCox75XWZAL6YLuWbB1fP5jZH3meKs7VsHWvj3mjUy3ba0f2hTe2zhK6ioI56c-2/s1600/ot-mail.png) no-repeat scroll 4px center #EFEFEF;
padding:7px 15px 7px 35px;
color:#444;
font-weight:bold;
text-decoration:none;
border:1px solid #8D8D8D;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
width: 120px;
}
.emailtext:focus{
outline: none;
}
.sub-button{
color:#444;
font-weight:bold;
text-decoration:none;
padding:6px 10px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-goog-ms-border-radius: 5px;
border-radius: 5px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
.sub-button:hover{
background: -moz-linear-gradient(top, #e7e7e7 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e7e7e7), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #e7e7e7 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #e7e7e7 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #e7e7e7 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e7e7e7', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #e7e7e7 0%,#f4f4f4 100%);
}
</style>
<center>
<div class='sub-box'>
إشترك بالبريد الإلكتروني ليصلك جديدنا
ستصلك رسالة للتفعيل عبر البريد لإكمال الإشتراك
<div style="text-align: left; display: inline-block;">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=cnmu" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=cnmu', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" class="emailform">
<input class="emailtext" name="email" onblur="if (this.value == "") {this.value = "إيميلك هنا . .";}" onfocus="if (this.value == "إيميلك هنا . .") {this.value = "";}" value="إيميلك هنا . ." type="text" value="أدخل إيميلك هنا " />
<input name="uri" type="hidden" value="http://feedburner.google.com/fb/a/mailverify?uri=cnmu" /><input name="loc" type="hidden" value="en_US" />
<input type="submit" class="sub-button" value="إشتــرك" title='' alt='' />
</form>
</div></div></center>
ملحوظة إستبدل cnmu الموجوده بالكود بإسم رابط دونتك في فيد برنر الرابط الذي إخترته بالإنجليزية في الصورة الثانيةهذا

وهذا مثال للآداة للإشتراك في كن مدون ولا تنسى أن تشترك ليصلك جديدنا
إشترك بالبريد الإلكتروني ليصلك جديدنا ستصلك رسالة للتفعيل عبر البريد لإكمال الإشتراك













0 التعليقات:
إرسال تعليق