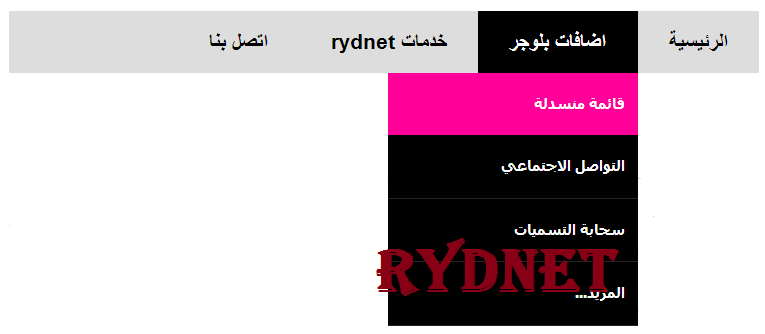
لقد قمت في السابق بتقديم قائمة منسدلة بأشكال متعددة و ألوان رائعة...اليوم أقدم لكم قائمة منسدلة جديدة جميلة جدا...
1- من لوحة التحكم >>> تخطيط >>> اضافة اداة html/javascript
2- انسخ الكود التالي داخل الاداة : (يمكنك نقل الاداة الى المكان الذي تريد)
* اللون الاحمر : عناوين الاقسام العمودية .
* اللون الازرق : روابط الاقسام كل قسم له رابطه الخاص .
طريقة تركيب قائمة منسدلة :
2- انسخ الكود التالي داخل الاداة : (يمكنك نقل الاداة الى المكان الذي تريد)
<div class="menubar">
<ul>
<li><a href="#" >الرئيسية</a></li>
<li><a href="#" id="current">اضافات بلوجر</a>
<ul>
<li><a href="#">قائمة منسدلة</a></li>
<li><a href="#">التواصل الاجتماعي</a></li>
<li><a href="#">سحابة التسميات</a></li>
<li><a href="#">المزيد...</a></li>
</ul>
</li>
<li><a href="/about.html">خدمات rydnet</a>
<ul>
<li><a href="#">فوتوشوب اون لاين</a></li>
<li><a href="#">meta tag</a></li>
<li><a href="#">code converter</a></li>
</ul>
</li>
<li><a href="#">اتصل بنا</a></li>
</ul>
</div>
<style>
.menubar{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;}
.menubar ul{
background-color: #ddd;
height:50px;
list-style:none;
margin:0;
padding:0;}
.menubar li{
float:right;
padding:0px;}
.menubar li a{
background-color: #ddd;
color:#000;
display:block;
font-weight:normal;
line-height:50px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
font-family: arial;
font-size: 17px;
font-weight: bold;}
.menubar li a:hover, .menubar ul li:hover a{
background-color: #000;
color:#FFFFFF;
text-decoration:none;}
.menubar li ul{
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:200px;
z-index:200;}
.menubar li:hover ul{
display:block;}
.menubar li li {
background-color: #000;
display:block;
float:none;
margin:0px;
padding:0px;
width:200px;}
.menubar li:hover li a{
background:none;}
.menubar li ul a{
display:block;
height:50px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:right;
font-family: tahoma;
font-size: 11px;
font-weight: bold;
border-bottom: 1px solid #252525;}
.menubar li ul a:hover, .menubar li ul li:hover a{
background-color: #FF0098;
border:0px;
color:#ffffff;
text-decoration:none;}
</style>
طريقة تعديل القائمة :
* اللون الاخضر : عناوين الاقسام الافقية .* اللون الاحمر : عناوين الاقسام العمودية .
* اللون الازرق : روابط الاقسام كل قسم له رابطه الخاص .
انتهينا من الاضافة........
مع تحيات حمزة رمزي.........
أشكال أخرى لقائمة منسدلة بألوان رائعة جدا |
|
|
قائمة منسدلة-3 - جديد ! |
|


















0 التعليقات:
إرسال تعليق